Thursday, August 21, 2008, 04:20 PM - Audio coding
There is a lot of activity regarding AAC in FFMPEG since July.The AAC decoder from Summer Of Code (SOC) 2006 is now included within the official FFMPEG tree, after cleanups by Robert Swain. It an AAC-LC and AAC-Main profiles decoder, so it can not yet replace FAAD/FAAD2 as it doesn't decode SBR and PS (used within HE-AAC and HE-AACv2), but it's a good step in the right direction. There is also an SBR decoder in the work, so we will perhaps see this in a few months.
On the encoder side, Konstantin Shishkov has been working on an AAC-LC encoder this summer. While it is not yet competitive with the best AAC-LC encoders, it already provides a good features set, and best of all, it features a psychoacoustic model (it should be the first psychoacoustic model to hit FFMPEG). The psy model is inspired from the 3GPP model, which is a stripped down encoder from Coding Technologies, provided with some basic documentation of the algorithms.
| 0 trackbacks
| permalink
| related link
Friday, July 25, 2008, 06:22 PM - Servicing
I received a Tamron SP 60-300 lens which is in need of cleaning (fungus and grease on lens elements).I did not yet had time to fully clean it, but here are the steps for a partial cleaning (front part of the lens).
Fold the top of the rubber grip:

With a permanent marker, put some kind of mark over both tape and metal, so you could later know what was the original position of elements:

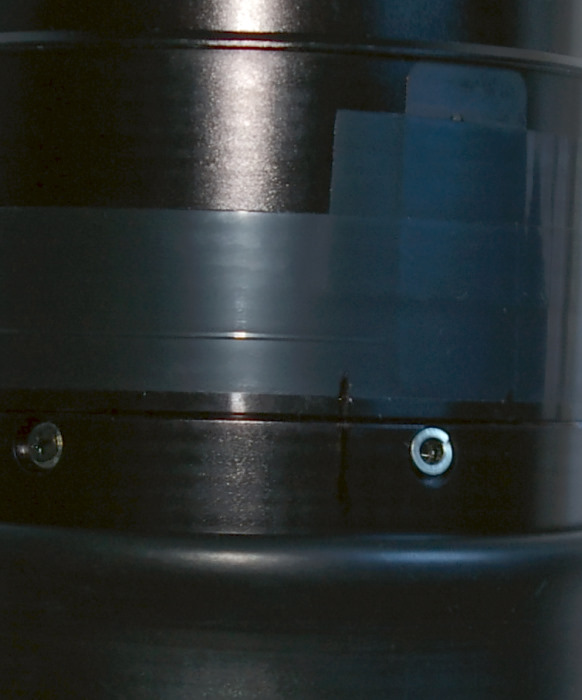
Remove screws:

You are now able to slide down the zoom/focus ring:

(actually, it appeared that unscrewing the zoom/focus ring was not needed for the cleaning I have done)
Carefully peel the adhesive tape:

Unscrew the two new screws, and you are now able to remove the front part.
The lens now looks like this:

I was able to easily unscrew the central ring (the one just around the new apparent front glass element) and then this lens element can be removed to be cleaned. On my lens, what you see on the top left corner are some grease bubbles (now cleaned).
Tip: each time you remove an element, use a permanent marker to put a tiny mark on its side in order to know the front from the back side. It's really annoying when you remove a lens glass element, and after cleaning it you don't remember which side was up.
Tuesday, July 1, 2008, 08:57 PM - Web
By random browsing, I found a web optimization article about using sprites within CSS.Sprites are basically a set of small size graphics that were used a long time ago to simulate characters animation within video games. There was a predefined set of postures per character, and by alternating between them you could produce a "fake" animation.
Now, back on the CSS topic, the article explains how this old trick can be used to speed up web pages. It's obviously a hack, but quite an elegant one. Let's say you have a few arrows and icons you would want to display within a web page.
First, you put all of them within a single image, in this way:
(icons courtesy of ineversay.com)
Then you set the background of some element of your web page (table cell, list,...) to your sprite image, and using a combination of positioning you correctly set up your element to use the correct sprite (by using the "background-position" CSS property).
What do you save this way?
*A bit of bandwidth related to the graphics, as combined graphics are using less space than the sum of the individual graphic files (mainly because of the headers that would be repeated within each file)
*Most important, you reduce the number of individual http requests. That reduces the needed bandwidth, but also reduces the load of the http server.
This trick can also be used neatly for rollovers, using a single graphic instead of separate ones. Positioning is then even easier, as you could simply alternate background-position from left to right
a:link, a:visited {
display: block;
width: 127px;
height:25px;
line-height: 25px;
color: #000;
text-decoration: none;
background: #fc0 url(image-rolloverdual.png) no-repeat left top;
text-indent: 25px;
}
a:hover {
/* background: #c00; */
background-position: right top;
color: #fff;
}Wednesday, April 30, 2008, 02:50 PM - Lenses
Here are some old catalogs of Russian lenses, from 1970 and 1971. They are quite big, extensive (but of course are missing the lenses developped after 1971), and best of all, they include lenses diagrams. If you are interested into this kind of lenses, those will be quite usefull.Table of content
1970 edition
1971 edition
Those catalogs were originally posted on the astronomer.ru website.
note: each one is more than 400 scanned pages, so they are a bit on the heavy side.
Back Next

 Calendar
Calendar




